تطوير Vue.js في IDev
نحن إحدى شركات تطوير Vue.js الرائدة. لذا، استفد من خدماتنا وقم ببناء واجهات المستخدم والتطبيقات ذات الصفحة الواحدة.
تطوير تطبيقات الويب Vue.js
يقوم خبراؤنا في خدمات تطوير VueJS بإنشاء تطبيقات ويب غنية بالميزات للصناعات الصغيرة والكبيرة الحجم، مما يساعدك على تحقيق حلم التواجد القوي عبر الإنترنت.
تطوير تطبيقات الصفحة الواحدة
Vue.js هو إطار عمل JavaScript تقدمي وتعريفي يساعد المطورين لدينا على إنشاء تطبيقات سريعة من صفحة واحدة.
Vue.js تطوير التطبيقات في الوقت الحقيقي
استفد من كفاءة تطوير Vue.js التي يتمتع بها محترفونا لإنشاء تطبيقات في الوقت الفعلي موجهة نحو الأداء لتقديم تجربة رائعة لمستخدميك.
تطوير Vue.js مخصص
يعتمد فريقنا المتطور من المطورين والمصممين على أحدث الوظائف المدمجة في تطوير Vue.js لنشر تصميمات قوية وفريدة من نوعها من خلال دمج الخدمات المعاصرة.
تطوير بوابة Vue.js
يستخدم فريقنا من المحترفين الخبراء النظام البيئي الغني بالميزات لمنصة Vue.js لإنشاء بوابات ديناميكية فعالة بمكونات قابلة لإعادة الاستخدام وفقًا لمتطلباتك.
صيانة ودعم Vue.js
نحن نقدم خدمات دعم وصيانة سهلة على مدار 24 ساعة طوال أيام الأسبوع، وحل التذاكر عبر الإنترنت، ودعم ما بعد التطوير بأسعار مناسبة للميزانية.
تطوير واجهة المستخدم/تجربة المستخدم التفاعلية Vue.js
يتمتع Vue.js بوظائف ممتازة تمكن مطورينا من إنشاء واجهة مستخدم/تجربة تفاعلية مع قابلية التوسع الكاملة. سيؤدي هذا إلى إقناع المستخدمين بالحب وبناء الولاء تجاه منتجك.
حلول المؤسسات Vue.js
يتمتع Vue.js بمجموعة غنية من الميزات والأدوات وعمليات التكامل، مما يساعد المطورين لدينا على توفير دعم مدمج لعملية تطوير مؤسسية سلسة وخالية من المتاعب.
حل التجارة الإلكترونية Vue.js
تسمح منصة Vue.js بتعزيز أداء موقعك وتشكيل رحلة العميل. تلعب ميزاته الحيوية دورًا مهمًا في تطوير متجر تجارة إلكترونية قوي، مما يساعدك على الارتقاء بأعمالك.
أدوات تحليل البيانات Vue.js
يمكن لخبرائنا المهرة في Vue.js إنشاء أدوات مثالية لتحليل البيانات، مما يساعد مؤسستك في الحصول على قبضة قوية في إدارة كمية هائلة من البيانات المنظمة وغير المنظمة بسهولة.
تطوير مكونات Vue.js
يستطيع فريقنا بمساعدة منصة Vue.js بناء مكونات واجهة المستخدم التي يمكن إعادة استخدامها بالكامل وتعمل بكامل طاقتها لاستخدامها في منتجات مختلفة.
خدمات ترحيل البيانات Vue.js
نحن نقدم دعمًا محتملاً لقاعدة عملائنا لترحيل موقع الويب الخاص بهم أو بياناتهم إلى Vue.js دون أي جهد في التوقف عن العمل، ومشكلة اتصال أقل، وعدم تلف البيانات.
وظِّف مطوري Vue.js المعتمدين
باعتبارنا شركة تطوير Vue.js، فإننا نوفر لك مطوري Vue.jsالمتفانين وذوي الخبرة مع أكثر من 8 سنوات من الخبرة في تطوير مواقع Vue.jsالمزدهرة.

المطور الخارجي
سنزودك بفريق متعدد الاستخدامات من مستشاري التجارة الإلكترونية ذوي الخبرة ومطوري Node js الذين سيساعدونك في توسيع نطاق مؤسستك من خلال مواءمة العمليات مع أهداف عملك.

المطور في الموقع
عملاؤنا الحاليون راضون جدًا عن عمل مطوري Node js الموجودين في الموقع. على أساس متطلباتك، يمكنك توظيف مطوري Nodejs في الموقع بموجب عقد وبدء العمل معهم في موقعك المفضل.

المطور الهجين
نحن نقدم نموذج تسليم مختلط مرنًا وصديقًا للميزانية، والذي بموجبه نجمع بين خبرات فرق تطوير الويب الخاصة بالعقدة js الموجودة في الموقع والخارج. وهذا يسمح لنا بتوزيع العمل وفقًا لتوقعاتك ومتطلباتك.
لماذا Vue.js
Vue.js هو إطار عمل جافا سكريبت متعدد الاستخدامات ومهووس بالأداء ويساعد في تطبيقات الواجهة الأمامية المستقبلية في الوقت الفعلي والتي تجذب المستخدمين.

على أساس المكونات
يسمح لك Vue.jsبتمرير البيانات الغنية بسهولة وإبقاء الحالة خارج DOM (نموذج كائن المستند).

مرنة وسهلة القياس
Vue.jsعبارة عن منصة مرنة للغاية وسهلة التوسع. من السهل تحديث تطبيقات ReactJS وصيانتها لأنها تحتوي على بنية معيارية.

أداء هائل
تساعد ميزات مثل Virtual DOM والعرض من جانب الخادم على إنشاء تطبيقات واسعة النطاق ذات أداء عالٍ.

تحسين محرك البحث بشكل أفضل
يوفر Vue.jsعرضًا خلفيًا يتيح لك رفع تصنيف SEO لتطبيقك.

تجربة مستخدم رائعة
ونظرًا للأداء السلس والأداء الأسرع والسمات الغنية بالميزات؛ فهو يساعد على توفير تجربة مستخدم رائعة.

البقاء مع الاتجاه
قامت العديد من العلامات التجارية الشهيرة بتطبيق Vue.jsفي تطبيقات الويب الخاصة بها لتعزيز مظهر تطبيقاتها للحصول على قيمة تفاعل سلسة وأفضل.
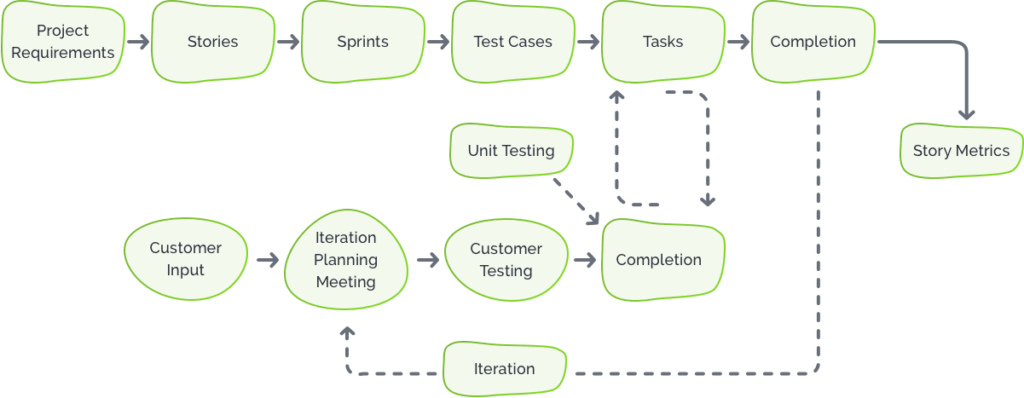
Our process – Agile Development Methodology


Behind the Abstraction - How Vue.JS works?
View
العرض عبارة عن واجهة مستخدم رسومية تم إنشاؤها باستخدام لغة الترميز لتمثيل البيانات. يرتبط العرض بخصائص ViewModel من خلال مفهوم ربط البيانات، والذي يتصل بشكل غير مباشر ببيانات النموذج. وهذا يعني ببساطة أن نموذج البيانات يعكس جميع التغييرات التي تم إجراؤها في واجهة المستخدم والعكس صحيح. يمكنك أيضًا إنشاء واجهات مستخدم ذاتية التحديث باستخدام إطار العمل هذا.
ViewModel
إنه ليس أكثر من كائن JavaScript. إنه يمثل البيانات بمساعدة الوظائف والخصائص الضرورية التي يحتوي عليها. يستخدم VueJS مفهوم ربط البيانات في HTML للجمع بين كل من View وViewModel. فهو يساعد على تغيير HTML دون إزعاج ViewModel. يستخدم إطار العمل Observables للتحكم في التحديث التلقائي للبيانات بين ViewModel وHTML.
Model
إنها ببساطة بيانات متاحة على الخادم تتعلق بمجال التطبيق. يساعدك VueJS على معالجة هذه البيانات عن طريق إرسال واستقبال الطلبات من ViewModel. النموذج هو بيانات المجال أو كائن الأعمال، الذي يحتفظ ببيانات في الوقت الحقيقي.
الصناعات الأخرى التي نخدمها
أنشئ موقعًا للتجارة الإلكترونية مدعومًا بأدوات قوية تساعدك في العثور على العملاء وزيادة المبيعات وإدارة وظائفك اليومية.

مجوهرات

ملابس

الحجر والبلاط

الرعاية الصحية

إلكترونيات

السيارات

تنسيق الزهور